สืบเนื่องจากมีลูกค้าต้องการนำ ไฟล์ Catalog ที่เป็น .PDF ขึ้นบนหน้าเว็บไซต์ โดยปกติแล้วทางเราก็ทำให้แบบง่ายๆคือ upload ไฟล์ pdf ขึ้น host แล้วก็เขียน iframe เขามาวางบนหน้า ตัวอย่าง code
<iframe src=”path/file.pdf” width=”200″ height=”200″></iframe>
เราก็จะได้กรอบแสดงเนื้อหาไฟล์ pdf ด้านใน แต่มันไม่สวยในแบบที่เราต้องการ
เราจึงไปลง Plugin ที่เกี่ยวกับ iframe มาติดตั้ง ซึ่งการทำงานคือ โปรแกรมจะเรียกใช้เครื่องมือ View จาก google doc มาอ่าน URL ที่วางไฟล์ PDF ของเรา แล้วทำการประมวลผลส่งค่าเป็น PDF Reader มาที่หน้าเว็บของเราอีกที
โดย shortcode จะได้ประมาณนี้
[iframe src=”http://www.youtube.com/embed/4qsGTXLnmKs” width=”100%” height=”500″]
ซึ่งมันก็สวยงามดีครับ แต่มันใช้เวลานานพอสมควรกว่าจะ view มาให้เราเห็น ยิ่งถ้าไฟล์มีขนาดใหญ่มากๆยิ่งช้า
(หรือช้าด้วยเหตุผลอื่นเรื่องนี้ไม่แน่ใจ)
จึงมีแนวคิดว่าถ้าเราเอาไฟล์ไปวางไว้ใน Google Drive เราเลยจะได้ไหม แล้วก็ Embed มาจาก Drive วางในหน้าเว็บไซต์อีกที ปรากฎว่ามีวิธีด้วย ผมเลยเอาวิธีการมาแชร์ ให้ทุกท้านได้ทราบ เผื่อเป็นประโยชน์กับใครได้บ้าง
เริ่มเลยนะครับ
ขั้นแรก uplaod ไฟล์ pdf ไปวางใน Google Drive ของเราก่อน
ขออนุญาติไม่อธิบายการสมัคร google drive นะครับ
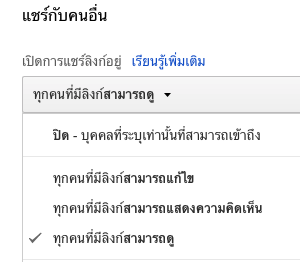
เปิดแชร์ให้ทุกคนเห็นก่อนนะครับ
ตั้งให้ ทุกคนที่มีลิงค์สามารถดู
หลังจากนั้น คลิกดูตัวอย่าง
หน้าจอจะแสดงเนื้อของเอกสาร
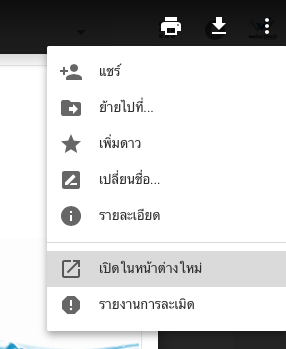
คลิกที่ ขวาบน เลือก เปิดในหน้าต่างใหม่
หน้าจอจะเปิดขึ้นมาอีกหน้า
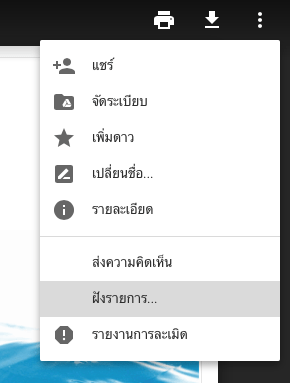
คลิกที่ ไอคอน ขวาบน ของหน้าจอใหม่ เลือก ฝังรายการ
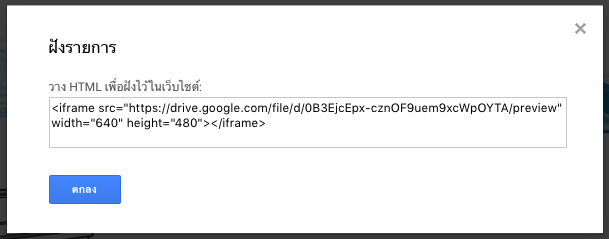
เราก็จะได้ code ไปฝังในเว็บไซต์ของเราเรียบร้อยแล้ว
ถ้าให้สวย ปรับ code ตรง width=”100%” จะได้ความขว้างพอดีหน้าจอ
ตัวอย่าง Embed ข้อมูลจาก google drive
เรียบร้อยแล้ว
ง่ายไหมครับ เร็วด้วย และไปเปลื่องเนื้อที่บน host เราด้วย
สำหรับใครที่ต้องการ สร้าง link สำหรับ Download ไฟล์ใน Google Drive ก็เพียงใส่ link ตาม format นี้
https://drive.google.com/uc?export=download&id=idของไฟล์หาได้ตอนที่เราแชร์ไฟล์
เปลี่ยนค่านิดหน่อยก็ใช้ได้แล้วครับ แต่อย่าลืมเปิดสิทธิ์การแชร์ไฟล์ใน Google Driveด้วยนะครับ
สำหรับเอกสารในชุด Google Docs
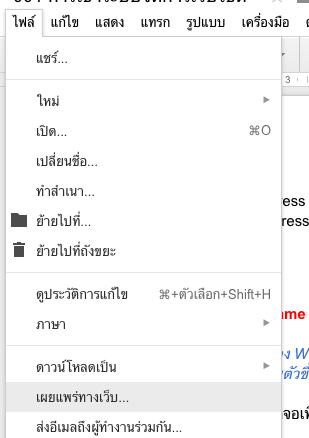
ก็สามารถ Embed ได้เช่นกัน คลิกที่ ไฟล์ > เผยแพร่ทางเว็บ
ตัวอย่าง