บทความนี้ผมขอเสนอการใส่ font สวยๆเข้าไปใน Website WordPress ของเรา จากตัวอย่างเว็บ Kapook.com
วิธีนี้เรียกว่า Font Face คือการเพิ่ม font เข้าไปบนเว็บไซต์ เพื่อให้ Browser รู้จักและแสดงผลได้ถูกต้อง
ในบทความนี้จะใช้ใน wordpress เท่านั้นนะครับ
ความรู้ที่ต้องมีคือ css เบื้องต้น
เครื่องมือที่ต้องมีคือ WordPress , Plugin Simple Custom CSS , โปรแกรม FTP
ขั้นตอนการทำ
1. หา font ที่เราต้องการก่อน (แหล่งในการหา font ผมเลือกที่ f0nt.com)
เมื่อได้ font ที่จ้องการแล้วก็ download มันลงมา (จะได้ไฟล์ *.tff)
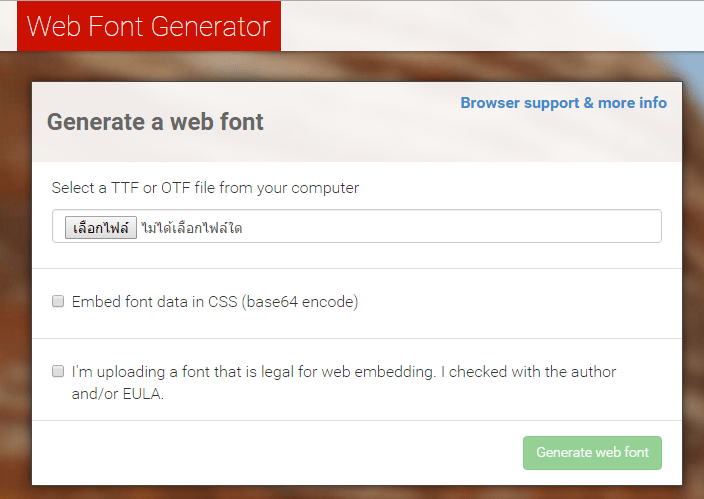
2. เอา font ที่ได้ แปลงให้สามารถใช้งานบนเว็บไซต์ได้ โดยเข้าไปที่เว็บไซต์ www.web-font-generator.com
ให้ Browse ไฟล์ .tff เข้าไป
แล้วคลิกถูกที่ I’m uploading ……..
แล้วจึงคลิกที่ปุ่ม Generate web font
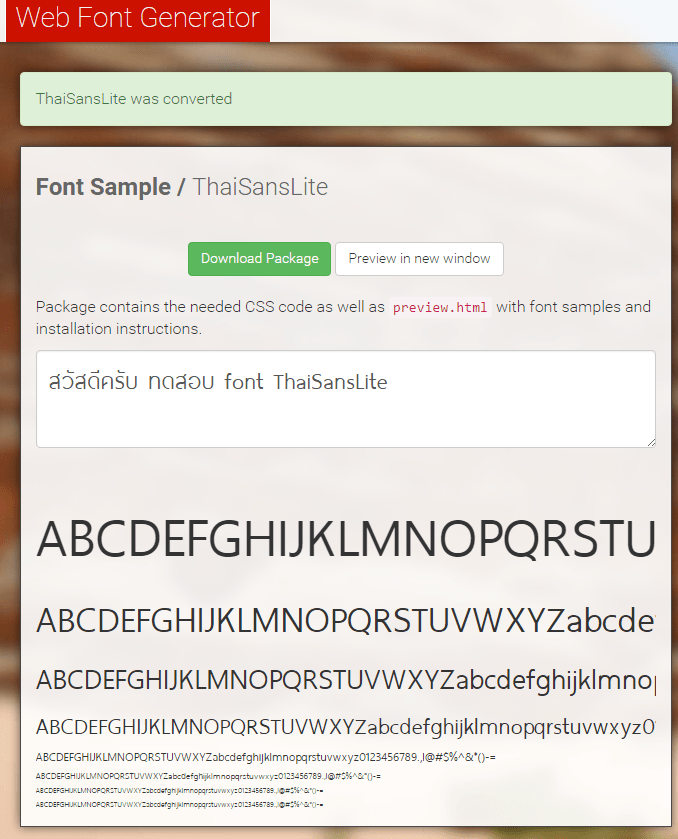
เมื่อแปลงเสร็จจะมีหน้าจอให้เราทดสอบ font ของเรา สามารถพิมพ์ข้อความในช่องได้เลย
เมื่อถูกใจก็คลิกที่ปุ่ม Download Package
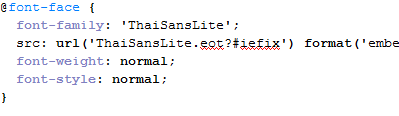
3. จะได้ไฟล์มาหนึ่งชุด ให้ คลิก อ่านไฟล์ styles.css ด้วยโปรแกรม Editer ทั่วไป
เราจะเห็น Code CSS ให้ Copy code ไว้ก่อน
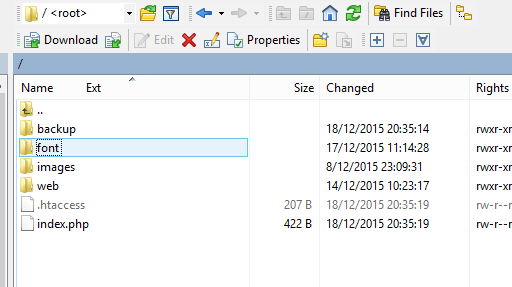
4. Upload ไฟล์ที่ได้ทั้งชุดด้วยโปรแกรม FTP โดยสร้าง Directory ชื่อ font บน Hosting (ผมวางที่ root ของเว็บเลย)
5. เข้า admin ของ wordpress ของเรา ลง Plugin Simple Custom CSS ให้เรียบร้อย
เข้าที่เมนู Appearance > Custom css
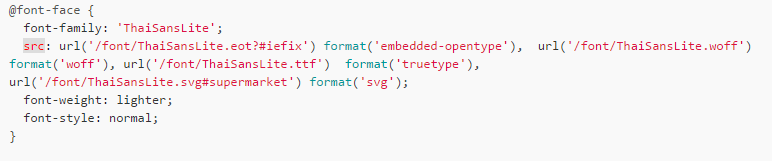
แล้ว Copy Code css ของไฟล์ Styles.css ไปวางในช่องของ plugin
พร้อมแก้ไข Code ที่อ้างอิงที่อยู่ไฟล์ font ของเรา จะมีทั้งหมด 4 ไฟล์ (แก้ไข 4 ที่ )
url(‘/font/ThaiSansLite.eot?#iefix’)
url(‘/font/ThaiSansLite.woff’)
url(‘/font/ThaiSansLite.ttf’)
url(‘/font/ThaiSansLite.svg#supermarket’)
6. หลังจากนั้นเราต้องดูว่าจะใส่ font นี้ที่ส่วนใดของเว็บไซต์
ดูได้จาก การตรวจสอบ เว็บไซต์ผ่านโปรแกรม Chrome โดยกดปุ่ม Ctrl+Shift+i
(อ่านได้ที่ วิธีดู css ด้วยการ Inspect ใน Chrome)
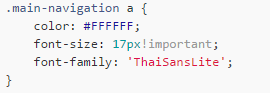
ในที่นี้ผมจะใส่ในส่วนของ navigation เมนู (ใช้ class main-navigation) ก็จะได้ css ที่ต้องการ
เพิ่ม font-family: ‘ThaiSansLite’; เข้าไป
ใน Plugin Simple Custom CSS
แล้วคลิก Update Custom CSS
แค่นี้ก็ใช้งานแล้วครับ
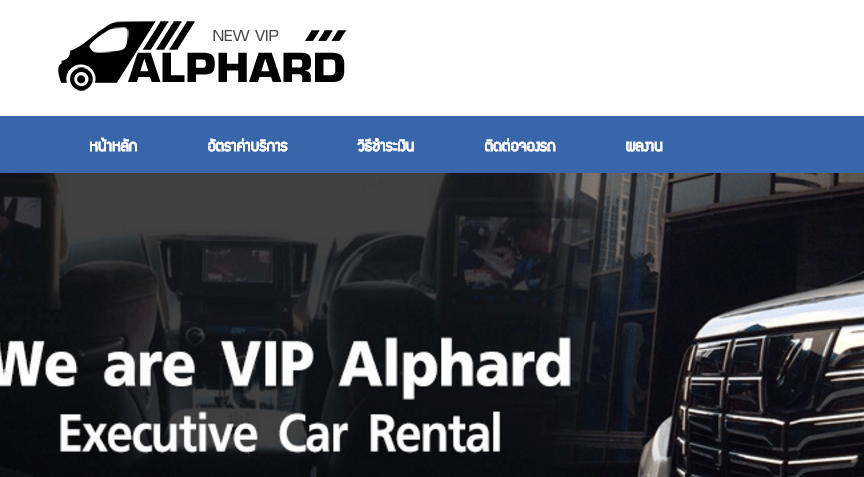
ภาพตัวอย่างเว็บที่ใช้ font face (www.newvipalphard.com)
ใครไม่เข้าใจส่วนใดสามารถ สอบถามได้ที่หน้า contact นะครับ